[javascript] Ajax 디버깅 하는 방법
ajax를 통하여 어떤 값이 들어왔는지, 결과는 어떤지 크롬 개발자모드(F12) 로 확인하는 방법을 찾지 못해 정리해본다.
순서
1. 먼저 검사할 위치를 지정하기 위해 F12 를 눌러 개발자 모드를 킨다.
2. ctrl + shift + c 를 눌러 검사할 브라우저 화면 내에 검사할 요소를 클릭 (저 같은 경우에는 회원가입 창에서 가입 버튼을 클릭하였을 때 ajax를 통하여 아이디 중복 검사를 하도록 만들어 놓아서 가입 버튼을 클릭했습니다.)
TIP : f12로 개발자 모드를 키지 않고 단순히 ctrl+shift+c 버튼(마우스 오른 버튼을 누르고 '검사'랑 같습니다.)을 누른 뒤 검사할 부분을 클릭하면 개발자 모드는 자동으로 켜집니다.

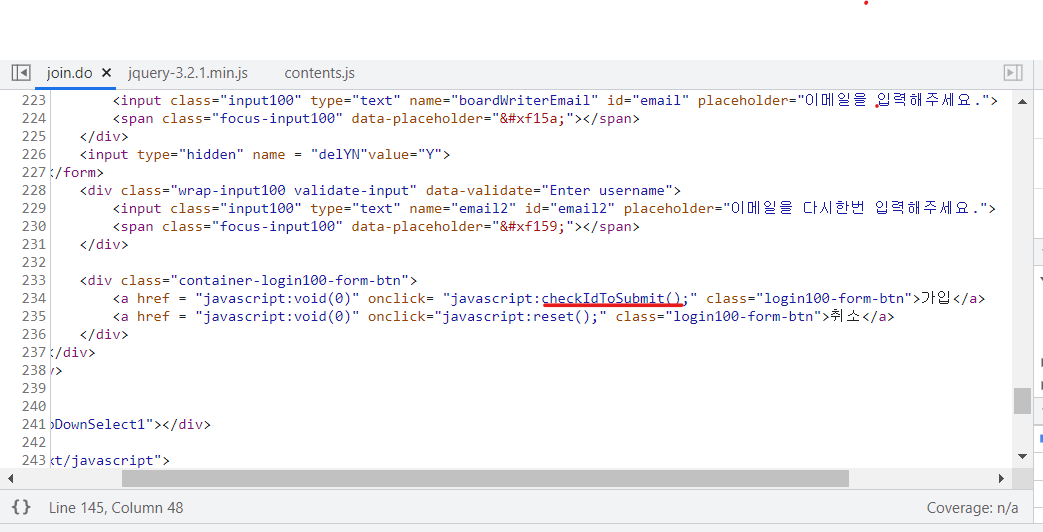
3. 빨간 줄의 해당 버튼의 함수를 복사 후 ctrl + shift + f 를 눌러 찾기를 함 (ctrl + f 만 사용하면 따로 js파일 속에 있는 경우 찾을 수 가 없음)

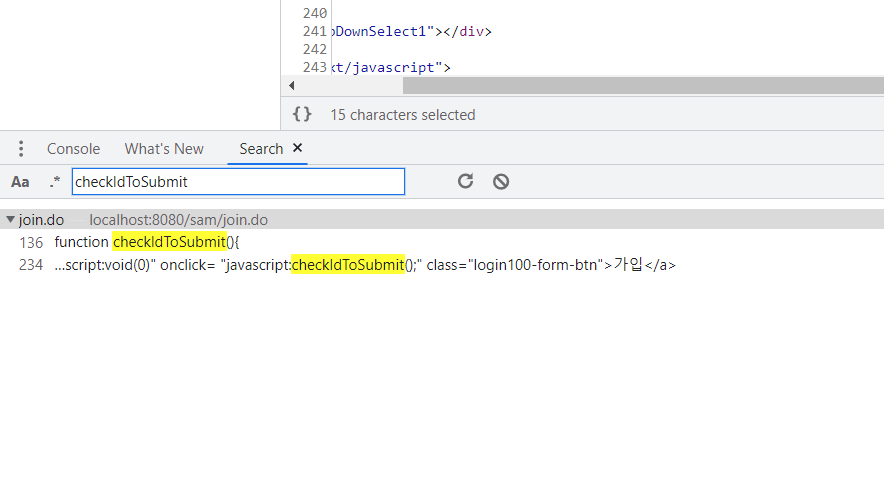
3. 검색시 이 처럼 해당 페이지의 jsp와 js속에서 검색 결과가 나온다. 해당 부분을 클릭하면 위치로 이동함

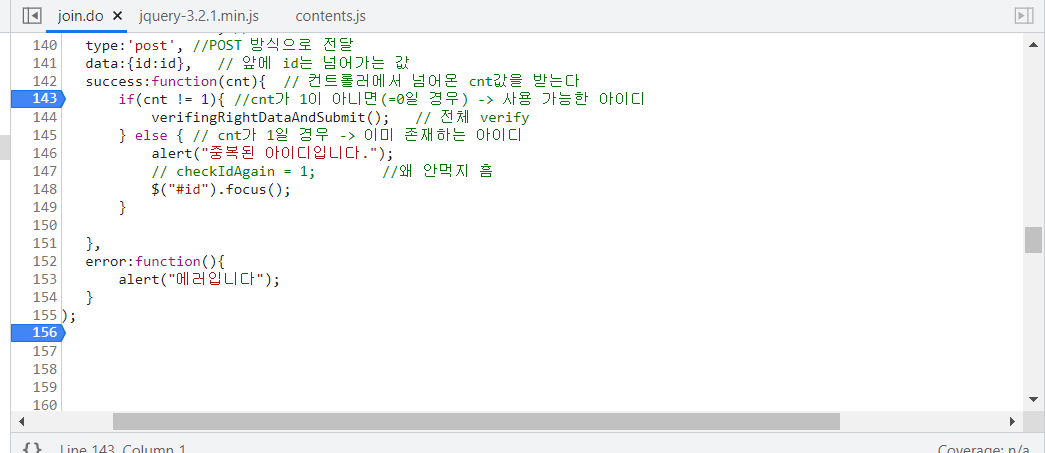
4. 코드 부분에 줄번호를 클릭하여 breakPoint를 지정해 준다.(검사하고 싶은 부분은 다음 줄을 클릭하면 breakPoint 파란색 화살표가 표시된다. breakPoint는 검사를 멈추는 지점들을 말함)
5. breakPoint 들을 지정했으면 해당 버튼을 눌러 해당 함수(저 같은 경우에 가입버튼) 실행

6. 브라우저에 이와 같은 표시가 뜨면서 검사가 가능해짐
[버튼 종류 : Resume(F8) : 다음 breakPoint 까지 코드 실행 및 진행 , Pause : 브레이크 포인트에 정지 상태 ,
step over(F10) : 현재 실행중인 함수에서 해당 라인을 실행하고 다음줄 이동, step into(F11) : 현재 breakPoint 라인에서 호출하는 함수 function 으로 이동(속으로 이동) , step out(shift + F11) : step into로 호출된 함수에서 호출한 함수로 BreakPoint 이동(밖으로 이동)
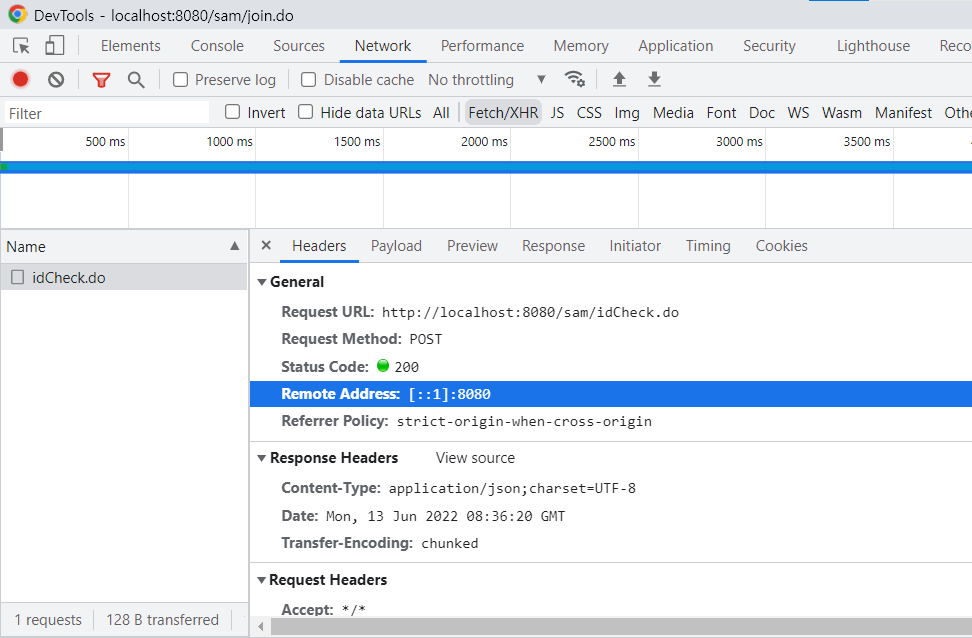
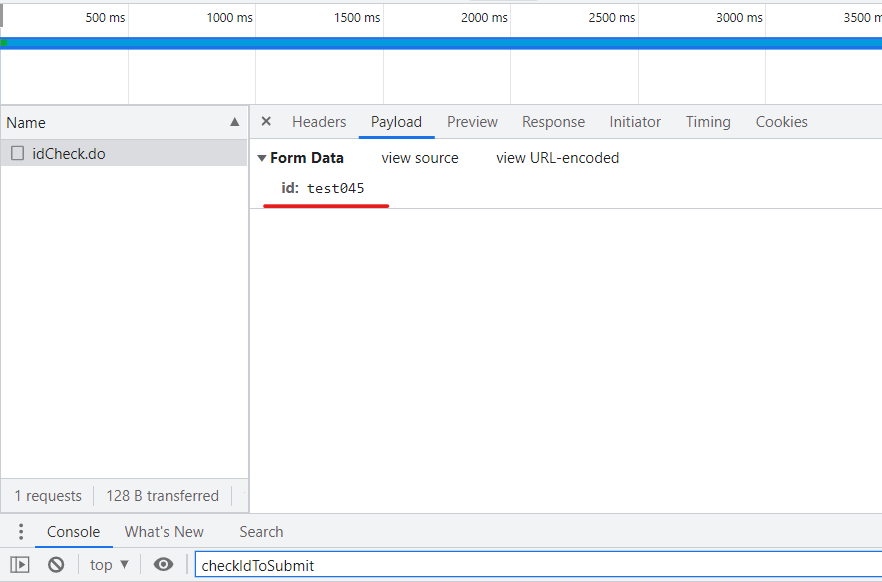
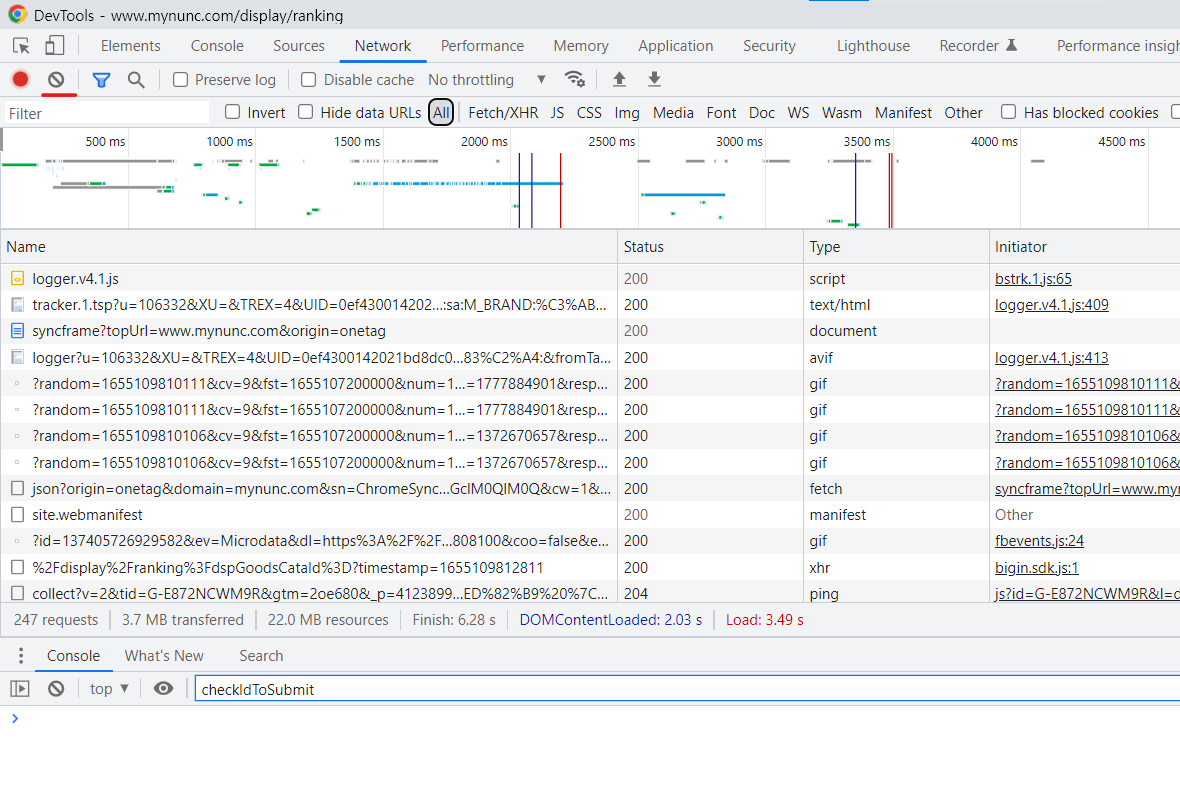
7. ajax에 해당하는 함수가 실행이 되었다면 개발자 모드의 network로 들어가 확인을 한다.(XHR == AJAX를 의미)
아래와 같이 결과 STATUS CODE :200으로 정상적인 실행과 전달된 값을 확인할 수 있다.


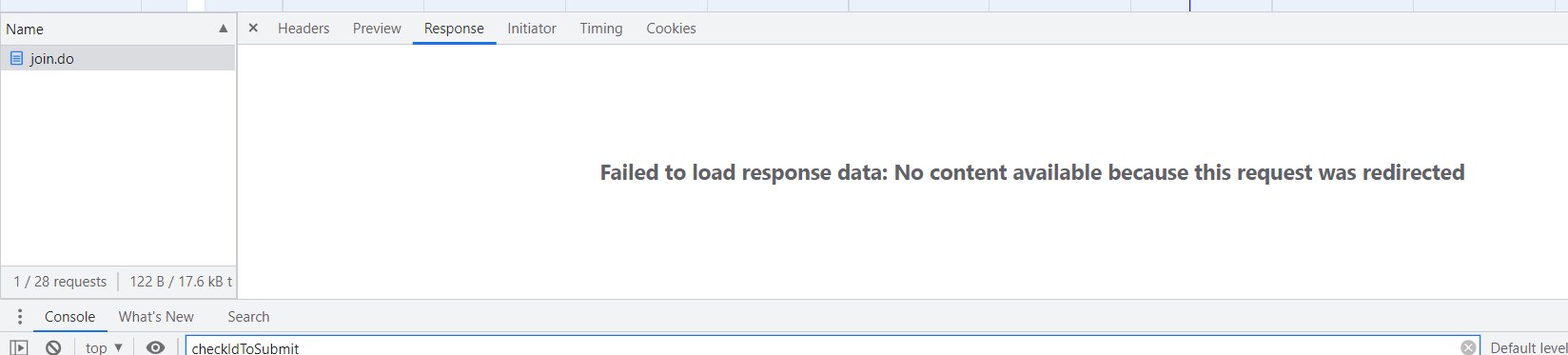
주의할 점1

redirect를 해서 페이지가 넘어가면 해당 값을 확인할 수 없다. redirect 하기 전에 확인해야됨
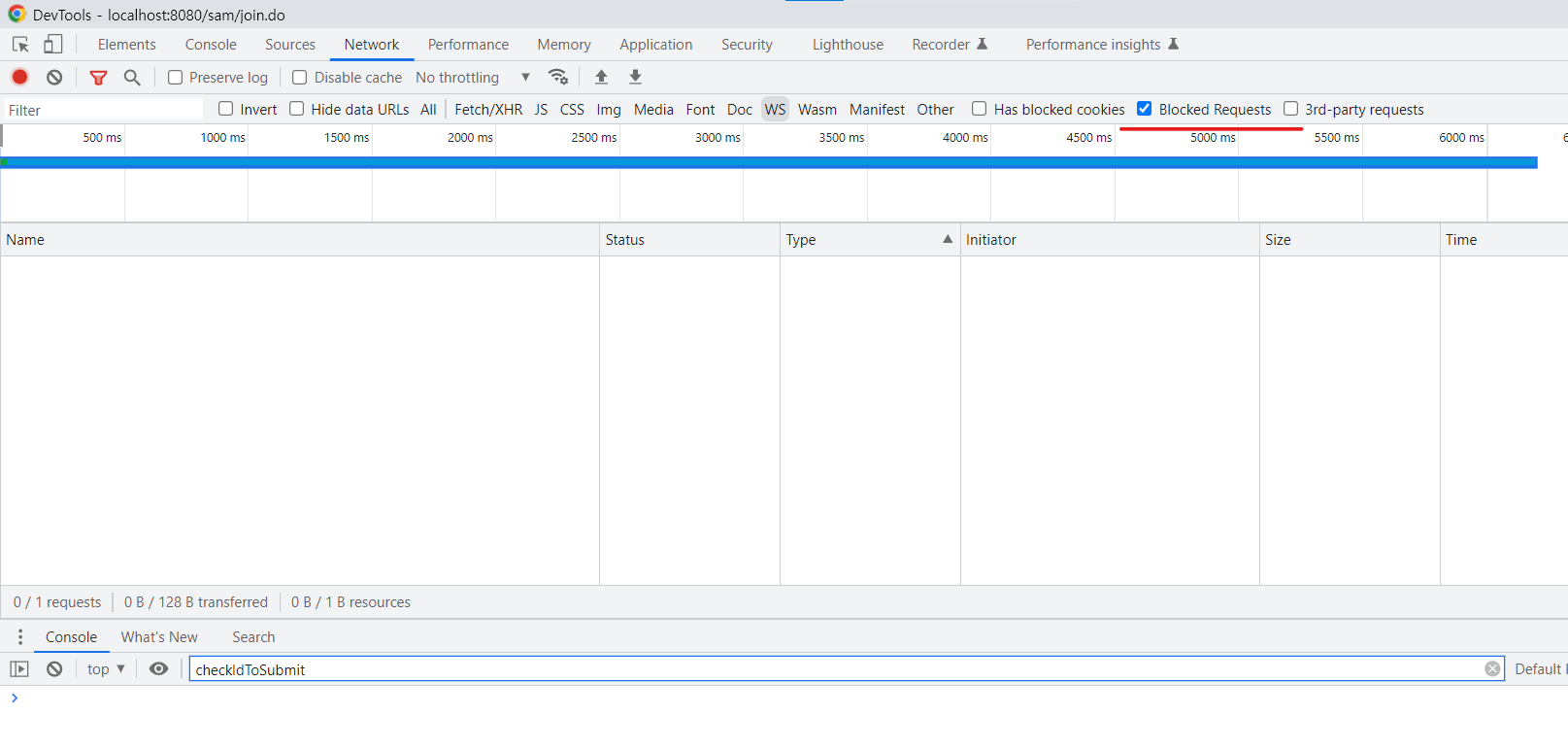
주의할 점2

Blocked Requests 가 체크되어 있을 시 전달된 요소들을 막아 놓아서 name부분에 해당 정보를 찾을 수 없게 된다.
주의할 점3

검사를 하기 전에 위의 사진에 빨간 줄을 그려놓은 clear 표시로 모든 요청들을 지우고 검사를 시작하자.
* 디버깅 키에 관해서는 js 디버깅 관련 자료를 참조해주세요.
* 틀린 부분이 있거나 보충할 만한 부분이 있다면 댓글 부탁드립니다 (꾸벅)